这个错误有两点,你自己写的php页面里面的参数接收出错了
还有就是你没有写一句重要的代码告诉浏览器 你使用post提交方式去提交
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
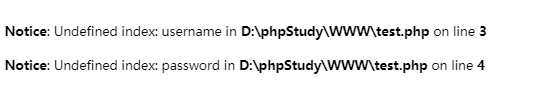
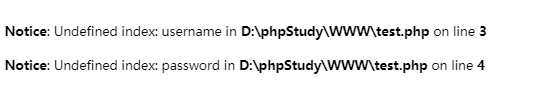
出现这个错误的时候 php页面信息就会说 你的什么参数是未定义的(Undefined)

如果以上两点都没错还是接收不到参数 可以互相交流
本文共 261 字,大约阅读时间需要 1 分钟。
这个错误有两点,你自己写的php页面里面的参数接收出错了
还有就是你没有写一句重要的代码告诉浏览器 你使用post提交方式去提交
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
出现这个错误的时候 php页面信息就会说 你的什么参数是未定义的(Undefined)

如果以上两点都没错还是接收不到参数 可以互相交流
转载于:https://www.cnblogs.com/liveoutfun/p/8806890.html